Cómo ocultar los créditos de ThemeXpose. Si alguna vez tuviste un blog o si tienes un blog en blogger en la actualidad y estas buscando la manera para cambiarle la plantilla o el template a tu blog para que se vea más bonito pues entonces te habrás topado con algunas páginas que ofrecen templates para tu blog pero que son de paga, una de las más conocidas es la de ThemeXpose la cual ofrece plantillas para blogger, esta página te deja descargar el template con la condición que los créditos este debajo de la plantilla o template.
Al intentar remover los créditos de ThemeXpose de estas plantillas automáticamente te redirige a su página ya que las plantillas cuentan con un script el cual entra en acción si se trata de remover los créditos de ThemeXpose, este script lo usan casi todos los sitios que te frecen plantillas gratis. Muchos usuarios al intentar quitar las créditos de las plantillas ThemeXpose o de alguna otra página se topan con que no se puede ya que el script como se mencionó te redirige a la página del autor.
A continuación vamos a ver la manera para poder remover los créditos de ThemeXpose de una vez por todas sin que nos redirija a la página de ThemeXpose. Cabe mencionar que debemos dar los créditos al autor si es algo que gratis por lo que esto se hace con fines educativos, ya depende de ustedes si no le dan los respectivos créditos al autor. Bueno vamos a ver los pasos para quitar los créditos de ThemeXpose en las plantillas de Blogger.
Índice de contenidosRemover los créditos de las plantillas de ThemeXpose
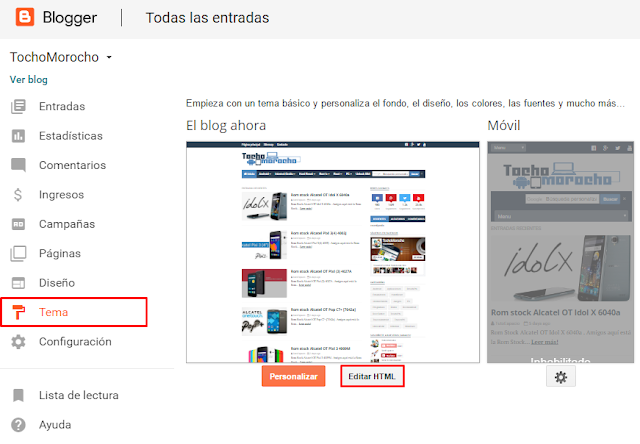
- Como primer paso es obviamente contar con una plantilla de ThemeXpose instalada en nuestro blog. Después de ello abrir blogger dar clic en la opción de «Tema» y posteriormente en el botón de «Editar HTML» para que se muestre el código de nuestra plantilla.
- Ahora bien, busca el código de la tu plantilla donde se encuentren los créditos en todo los cosos se encuentran en el footer que es parte de hasta abajo. Como las plantillas son diferentes a ti te puedo aparecer un poco diferente, solo debes ubicar bien la línea de los créditos, te debe aparecer algo como esto.EJEMPLO:<div class=’footer-wrapper’>
<div class=’footer-copy row’>
<div class=’copyright’>Created By <a href=’http://www.themexpose.com/’ id=’mycontent’ ref=’dofollow’ style=’visibility: hidden;’ title=’Blogger’>ThemeXpose</a>
</div>
<div class=’native-opt’>
<li><a class=’back-top’ href=’#top’ title=’Back to Top’><i class=’fa fa-caret-up’/></a></li>
</div>
</div>
</div>
</div> - Si te fijas bien en los ejemplos anteriores son diferentes, tú debes ubicar la línea de los créditos y proceder a agregar el código style=’visibility: hidden;’ que es el estilo visibility, debe quedar de la siguiente forma.EJEMPLO:<div class=’footer-wrapper’>
<div class=’footer-copy row’>
<div class=’copyright’ style=’visibility: hidden;’>Created By <a href=’http://www.themexpose.com/’ id=’mycontent’ ref=’dofollow’ style=’visibility: hidden;’ title=’Blogger’>ThemeXpose</a>
</div>
<div class=’native-opt’>
<li><a class=’back-top’ href=’#top’ title=’Back to Top’><i class=’fa fa-caret-up’/></a></li>
</div>
</div>
</div>
</div> - Si colocando es estilo visibility: hidden aun continua mostrando el nombre, osea culta todo menos el ThemeXpose y el enlace.
- Entonces agrega el estilo display:grid quedando de esta manera: style=’visibility:hidden; display:grid;’
- O en vez de la propiedad grid agrega none quedando de esta manera: style=’visibility:hidden; display:none;’
Como te puedes dar cuenta a la propiedad se le añadió el valor de hidden el cual hace que el código de todo ese div no se visualice a la hora de cargar el blog, cumpliendo así con el objetivo que es remover los créditos de ThemeXpose.
Como te das cuenta lo que en realidad se hace es esconder los créditos para que no se muestren ya que como se mencionó si editas el código de los créditos el script te redirige a la página de ThemeXpose. Si quieres agregar tus propios créditos solo debes escribirlos fuera del div de los créditos pero dentro del div del footer para que de esta manera se muestren en la parte de debajo de tu plantilla.
Con esto concluimos este tutorial donde vimos como ocultar los créditos de ThemeXpose, como se mencionó este contenido es educativo ya que debemos dar los créditos a los respectivos autores y queda de ustedes si los quitan. Comparte este tutorial en tus redes sociales y con tus amigos que tengan un blog con una plantilla de ThemeXpose y así ellos también puedan remover los créditos de las plantillas de ThemeXpose.
Esto ha sido todo amigos en este post, si la información proporcionada te fue de utilidad y te sirvió participa en el Blog, regálanos un like en la Página de Facebook y por supuesto suscríbete al Canal en YouTube.