Colocar dos anuncios de Adsense en medio de las entradas – post en Blogger. Si tienes un blog de blogger seguramente te has preguntado ¿Cómo insertar anuncios en medio de las entradas?. Esto es muy sencillo y ya se ha explicado en el tutorial de tutoespacio donde de muestra dos formas que existen para colocar anuncios en medio de los post. Recordemos que ya tenemos el bloque de anuncios automáticos pero no se pueden ubicar en donde queramos. Estos métodos los puedes aplicar sin ningún problema ya que no van en contra de las políticas de Adsense.
¿Es posible colar adsense en medio de las entradas sin tener que poner el script en cada uno de los post?
Si es posible y el método que a continuación te vamos a mostrar hará que se inserten anuncios de forma automática en tus entradas sin necesidad de estar poniendo el script del anuncio en cada post. Con esto conseguimos tener un mejor control de nuestros anuncios ya que si queremos colocar un anuncio diferente no habrá necesidad de estar cambiando el script en cada entrada, sino que solamente lo tenemos que cambiar una vez desde la plantilla.
¿Se puede insertar dos anuncios en medio de los post y controlarlos desde la plantilla?
Esto tambien es posible, aunque Blogger nos limita mucho en este sentido ya que no tenemos plugin como wordpress que nos faciliten esta tarea. Por ello aquí te mostramos como insertar dos bloques de anuncios dentro de las entradas y que se fusionen con el texto del post.
Como se menciono antes, estos dos anuncios pueden ser controlados desde la plantilla y no habrá necesidad de quitar o cambiar el script en cada una de las entradas al querer probar otro tipo de anuncio.
¿Esta practica es penalizada por Adsense?
Para nada ya que no estamos modificando el código del anuncio ni su comportamiento, así que no hay de que preocuparse.
Insertar 2 anuncios de Adsense en medio de las entradas del blog
Vamos a ver como poder colocar dos anuncios de adsense en nuestros post en blogger y que se controlen desde la plantilla sin tener que estar insertando el script en cada entrada.
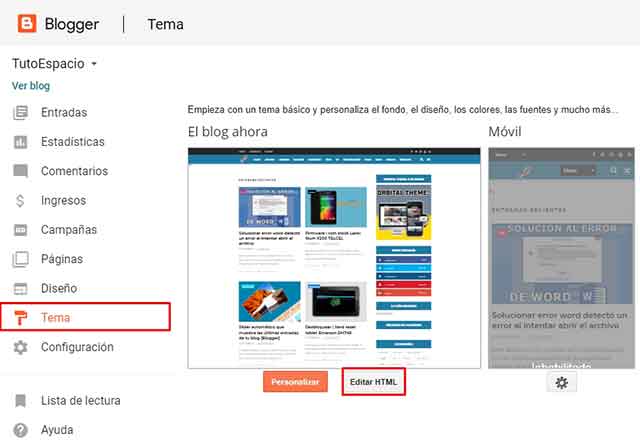
- Lo primero que tenemos que hacer será acceder al blog donde vamos a colocar los anuncios, clic ir a la sección de «Tema» y después en «Editar HTML«.
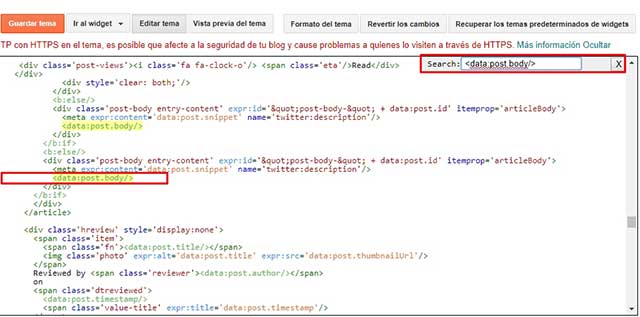
- A continuación da clic sobre el código de plantilla y presiona las teclas «Ctrl + F» y en la barra de búsqueda que se muestra buscar el siguiente código.<data:post.body/>
- Es seguro que <data:post.body/> lo encuentres más de una vez, prueba a realizar los siguientes cambios y si no vez resultados prueba con otra.
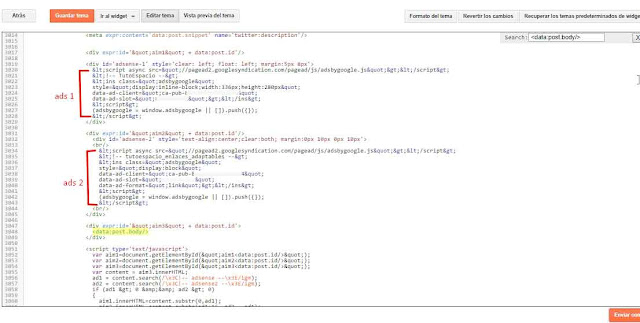
- Procede a remplazar esa etiqueta que encontraste por el siguiente código:<div expr:id=’"aim1" + data:post.id’/>
<div id=’adsense-1′ style=’clear: left; float: left; margin: 5px 8px’>
Coloca aquí tu código de Adsense 1 parseado
</div>
<div expr:id=’"aim2" + data:post.id’/>
<div id=’adsense-2′ style=’text-align: center; clear: both; margin: 0px 10px 0px 10px’>
Coloca aquí tu código de Adsense 2 parseado
</div>
<div expr:id=’"aim3" + data:post.id’>
<data:post.body/>
</div>
<script type=’text/javascript’>
var aim1=document.getElementById("aim1<data:post.id/>");
var aim2=document.getElementById("aim2<data:post.id/>");
var aim3=document.getElementById("aim3<data:post.id/>");
var content = aim3.innerHTML;
ad1 = content.search(/x3C!– adsense –x3E/igm);
ad2 = content.search(/x3C!– adsense2 –x3E/igm);
if (ad1 > 0 && ad2 > 0)
{
aim1.innerHTML=content.substr(0,ad1);
aim2.innerHTML=content.substr(ad1+16, ad2 – ad1);
aim3.innerHTML=content.substr(ad2 + 17);
}
else
{
if (ad1 > 0)
{
aim1.innerHTML=content.substr(0,ad1);
aim2.innerHTML=content.substr(ad1+16);
aim3.innerHTML="";
}
var adElement = document.getElementById("adsense-2");
adElement.parentNode.removeChild(adElement);
}
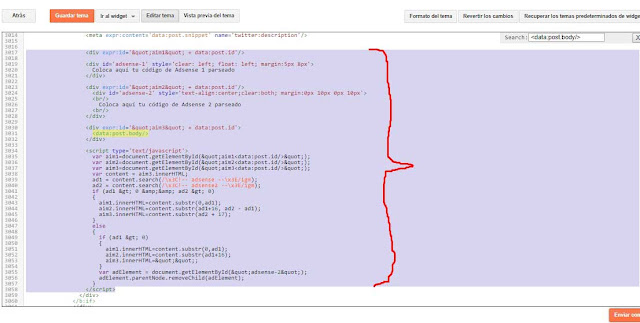
</script>Debe quedar de la siguiente manera:
- Lo siguiente que vamos a hacer será generar dos bloques de anuncios [de cualquier tipo] y posteriormente parsear los códigos.
- Si no sabes cómo parsear el código del anuncio de Adsense aquí te mostramos como crear un bloque de anuncios adsense y parsearlo.
- Si ya sabes cómo crear un bloque de anuncios y no sabes cómo parsear el código ve a la página para parsear código de Adsense.
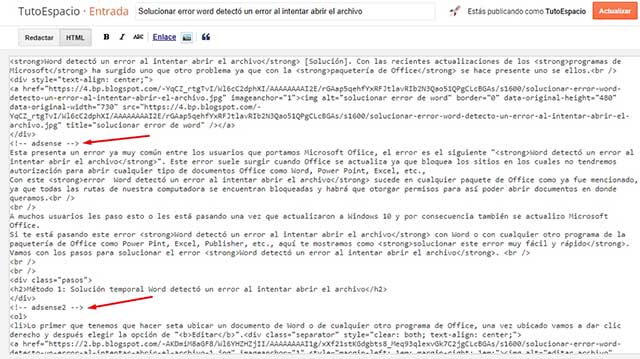
- Ahora vamos a colocar cada anuncio en donde dice «Coloca aquí tu código de Adsense 1 parseado» y «Coloca aquí tu código de Adsense 2 parseado«. De tal manera que quede la siguiente forma.
- Procede a guardar cambios, ahora debes ir a una de tus entradas en modo HTML y poner el anuncio de Adsense. Colocando las etiquetas de <!– adsense –> y <!– adsense2 –> donde quieras que se muestren los anuncios.
- Al actualizar la entrada conde colocaste las dos etiquetas anteriores ya se deben de mostrar los anuncios, en caso de no ser así vuelve a probar reemplazando el código <data:post.body/> del paso 3 hasta que el resultado sea el correcto.
- Si se te llegara a olvidar colocar las etiquetas no te preocupes que los anuncios se mostraran de todas formas pero uno de ellos lo hará al principio del post y el otro al final del post.
Cambiar de posición los anuncios de Adsense
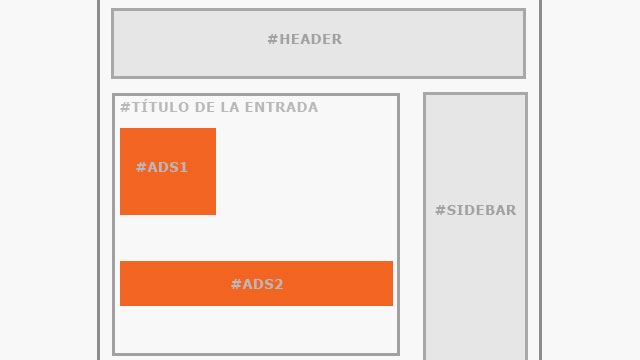
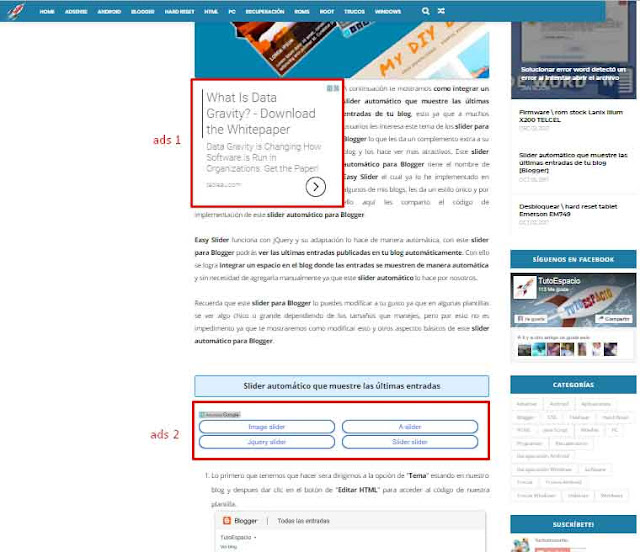
Como puedes ver en la imagen del resultado final el primer anuncio esta de lado izquierdo, si quieres cambiar la posición de cualquiera de los anuncios debes cambiar la parte de los estilos del código por el que quieras [depende de tus necesidades]:
Posición del primer anuncio
Posición del segundo anuncio
Como puedes ver el anuncio se fusiona con el texto [cosa que es muy bueno] pero si no quieres que esto suceda, puedes borra el estilo float [float: left;], esto hará que el anuncio ocupe toda la línea y que no se mezcle con el texto.
El anuncio por default se muestra de lado izquierdo, si deseas que se muestre a la derecha cambia el atributo left por right y modifica el margen [margin:] para que se vea bien.
Con esto terminamos este tutorial que sin duda a muchos les va ser de mucha ayuda ya que es la única manera de poner anuncios en medio de las entradas que se puedan mezclar con el texto y que además se controlen desde la plantilla que sin duda eso es muy bueno ya que nos permite ir probando diferente tipos de bloques de anuncios para saber cual da mejor rendimiento.
Vídeo tutorial poner dos anuncios en medio del texto de las entradas
VIDEO
Esto ha sido todo amigos en este post, si la información proporcionada te fue de utilidad y te sirvió participa en el Blog, regálanos un like en la Página de Facebook y por supuesto suscríbete al Canal en YouTube.